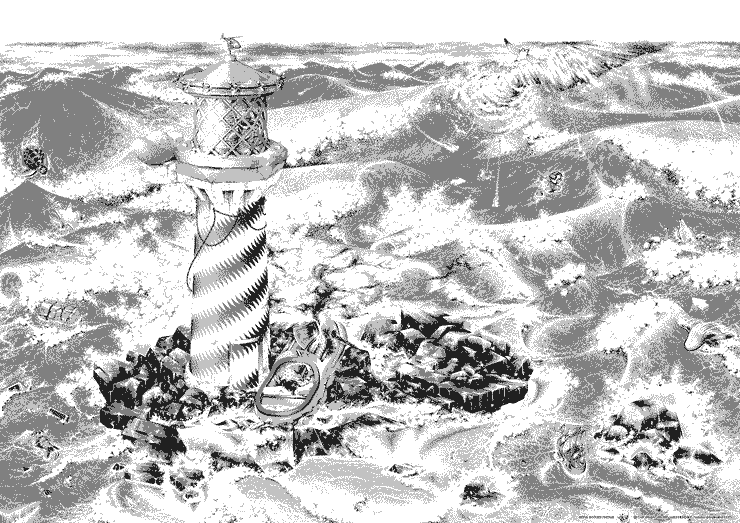
Drawn to Life the Next Chapter Lighthouse Pixel Art
Pixel Art Tutorial
This tutorial is a general introduction to pixel art and explains the bones concepts.
Besides the elemental theory you'll observe pixel art related data, step-by-pace examples including how-to videos and pages describing the creation of a pixel art analogy from kickoff to finish, including some hints.
Pixel art tin be as simple or as complex as you want it to be, and tin can be made using basic drawing programs. All you demand are some drawing skills, a niggling patience and some cognition well-nigh how to brand a nice pixel fine art illustration.

The pixel art illustration above is available equally a limited edition (100 pieces) fine-art giclée printed on acid-free paper. The size is 60 x 25 cm / 25.6" ten 9.viii" and the toll is €250,- (gratis shipping world-broad).
Pixel art began when the showtime personal computer was introduced.
Bitmap graphics don't need much computation to be displayed.
Vector graphics have to be calculated or rendered, based on mathematically described lines and curves, and then converted into a bitmap graphic, since most output devices apply pixels to display images. The whole procedure requires a lot of ciphering power.
Bitmap graphics are the best option when the ciphering power is not very high (early on computers/cell phones). This computationally friendly feature gives pixel fine art a sort of 'erstwhile school'/'retro' look.
Different vector graphics, bitmap graphics can't be scaled without loss of quality. If y'all desire to brandish bitmap graphics - let's say an icon - in different sizes, for unlike kinds of display devices, you need to brand a unlike version for each size. This is a major disadvantage compared to vector graphics.
Y'all simply need one icon as a vector graphics to display it on every possible scale without loss of quality.
Pixel fine art can be divided into two categories: isometric pixel fine art and non-isometric pixel art.
Bitmap graphics vs vector graphics
Images that are used by the reckoner can be roughly divided into ii groups.
The first type of images is the so-chosen bitmap graphic or raster graphic paradigm; the 2nd type is the vector graphic.
The fundamental building blocks of vector graphics are vectors, hence the proper name.
A vector is a mathematical description of a line or a curved line. Adobe Illustrator uses so-called 'Bezier curves' to depict an prototype. A vector graphic tin exist resized without any loss of quality, different a bitmap graphic. More details about vector graphics can be found in the Adobe Illustrator chapter.
Bitmap graphics describe an image equally a drove of colored dots, or then-called pixels. The pixel is the fundamental edifice block of a bitmap graphic.
Past resizing a bitmap graphic the amount of pixels increases or decreases, which results in a loss of quality.
Reducing the size of a bitmap image ways less pixels. Based on the original size, the computer has to recalculate - or resample - the original prototype. Depending on the technique used for the calculation, more or less information is lost. Increasing the size of a bitmap image means more pixels. The computer has to brand an assumption, based on the original image, about which colors will be used for the increased amount of pixels.
Resizing your crisp pixel art illustration will outcome in a blurred image, so be sure to start with the correct dimensions.
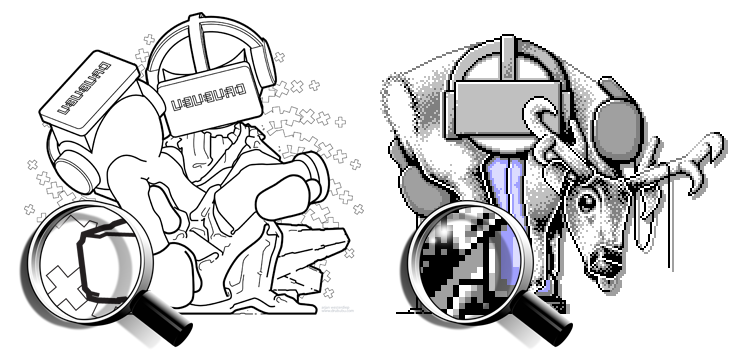
The image on the left is a vector graphics, the prototype on the right is a bitmap graphic.

To make it a little bit more complicated, the left vector graphics is displayed every bit a bitmap graphic.
The original epitome is an Adobe Illustrator vector graphics, merely these kinds of images tin't exist displayed straight in your browser.
An interesting combination of pixel art, vector illustrations and/or 3D can exist found at Metin 7. Another instance of less-uniform pixel art is fabricated past Mark Bern and can be found at Marker Bern or take a await at some pixel fine art I fabricated Arjan Westerdiep.
Let'south forget vector graphics for the moment and focus on bitmap graphics.
Pixel art is, past definition, a bitmap graphic; an paradigm which is described with pixels.
Isometric Pixel Art
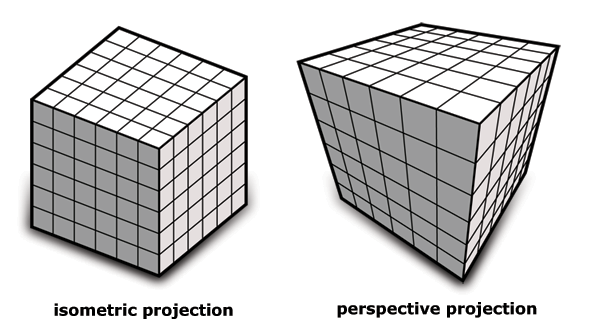
Isometric projection is a projection which is used to represent a three-dimensional object - or objects - in two dimensions. An object is seen from higher up. The top, left, and right side of the object are visible.

Isometric projection lacks perspective; objects far away from the spectator have the aforementioned size equally nearby objects. Isometric projection is extensively used in older computer games and contemporary pixel art, considering you don't need to resize (read redraw) objects. Or in the case of computer game perspective distortion doesn't need to be calculated.
To mimic perspective, overlapping tin can exist used as well as colour: the further abroad from the spectator, the more the colors loose their effulgence.
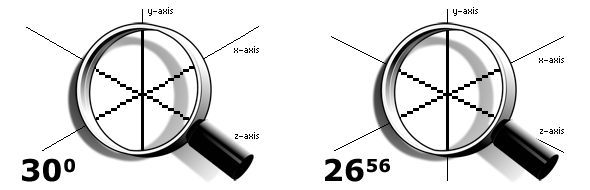
The x-axis and z-centrality should make an angle of exactly 30 degrees with the horizon. The alignment of pixels on the screen prevents the use of exactly 30 degrees, because this bending would event in an irregular line ( left image ). Instead of xxx degrees, 26.56 degrees is commonly used in pixel art. Practically speaking, this results in a line that is regular; the line has 2 pixels per interval. This is too referred to as the ii:1 pixel pattern ratio ( right prototype ).

To build a simple object, an isometric cube tin be used as cardinal building block.
The isometric cube can exist made one time, so used many times by copying and pasting.
Think of LEGO® bricks in real life.
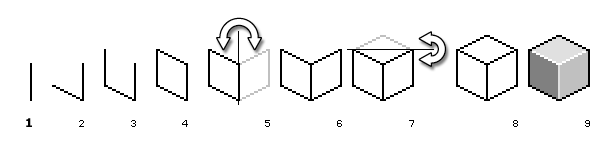
Drawing an Isometric Cube
An isometric cube tin can be drawn very easily

Start with a vertical line ( see epitome 1 ). Next, draw a line parallel to the z-axis ( run into paradigm 2 ), previously described. Once more, depict a vertical line ( see paradigm 3 ). Side by side, draw a line parallel to the z-axis. The left side of the isometric cube appears ( see image 4 ).
Yous can repeat the described steps once again on the right side, simply you work more efficiently when you re-create the left side of the cube and then flip the selection horizontally and paste it on the correct side ( see prototype 5 and 6 ).
The concluding step is to draw the meridian of the isometric cube. Copy the diagonal lines at the top, flip the selection vertically, and paste it on top of the cube ( see image 8 ).
The outline of the isometric cube is finished.
You could use the outline ( see image eight ) as a building block to create isometric objects, but it'south more than handy to add together some shading first ( see image 9 ).
By using a shaded isometric cube, the shading needs to be washed but one time (then copied many times). The cosmos of a elementary isometric object is much easier with a shaded isometric cube, since the shap is more clear than only an outline of an isometric cube.
A Elementary Isometric Object
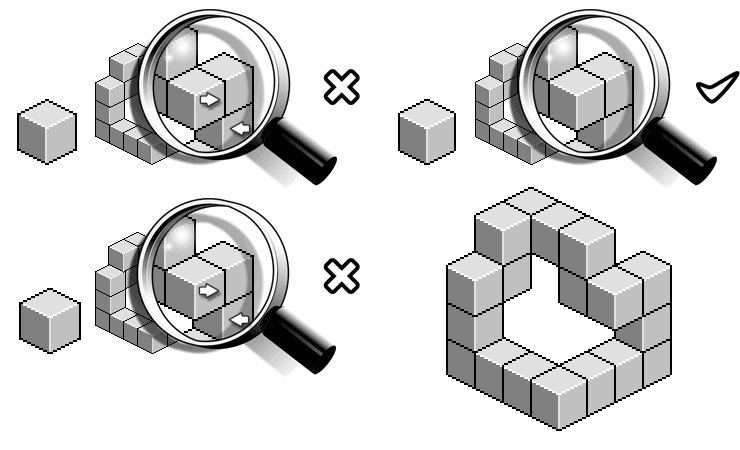
The shape of the cardinal edifice block, an isometric cube, is important, since not all blocks are useful.
Like the 2:1 pixel pattern, ratio lines tin exist drawn best with regular intervals: 2 side by side pixels, one pixel upward/down, 2 side by side pixels, etc.
The isometric cubes used on the left side of the paradigm can't properly be stacked vertically; the vertical lines don't fit. By using the isometric cube on the right side of the image, the regularly shaped lines fit perfectly.

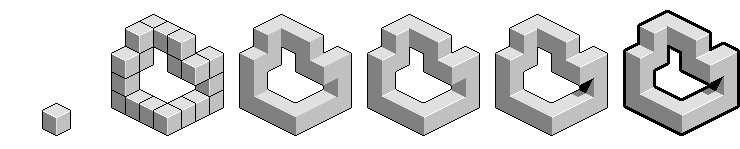
The above example shows an like shooting fish in a barrel style to create a simple isometric object, with the help of ane shaded isometric cube as the cardinal building block.
The advent of the object can be adjusted to get rid of the private edifice blocks ( basic version ). The outlines inside the isometric object are carefully removed ( simplified version ). Next, highlights and shadow are added ( highlight version and shadow version ).
By adding highlights and shadow, the shape becomes more spatial, so that it takes a spectator less energy to perceive the shape.
Every bit the last stride, an extra border tin be added to separate the object from the background. At that place's no real reason to add an extra border, other than as a personal, subjective preference.

As yous can see, it's quite like shooting fish in a barrel to create a simple isometric object.
The object is simple, the complexity and/or calibration tin can exist inverse, and the workflow remains the same.
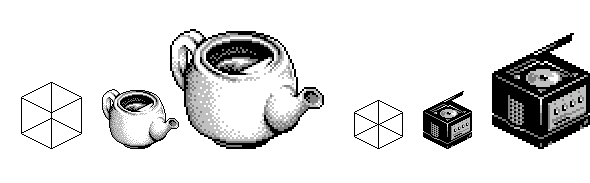
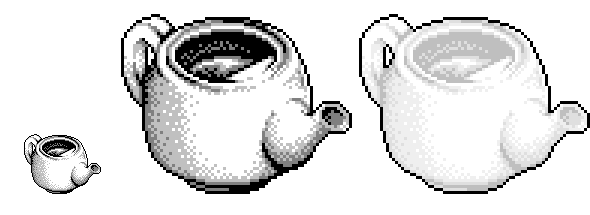
An isometric cube tin can also be used as a reference for constructing a more complex, detailed pixel art object.
The teapot and Nintendo GameCube are made with the assist of an isometric cube.

Isometric Objects with Curves
Curves are more difficult to draw, but after some practice it tin exist done.
Like using lines with a regular interval to make isometric pixel art, curves tin can be drawn following the aforementioned principle. For example, you could outset employ a line with three side by side pixels, followed by ii adjacent pixels and so on.

Everyone can learn the basic rules, only don't follow the rules likewise rigidly.
Attempt to practice and experiment with unlike angles, colors, choice of topic, etc.
Non-isometric Pixel Art
Non-isometric pixel art is pixel art that is not isometric.
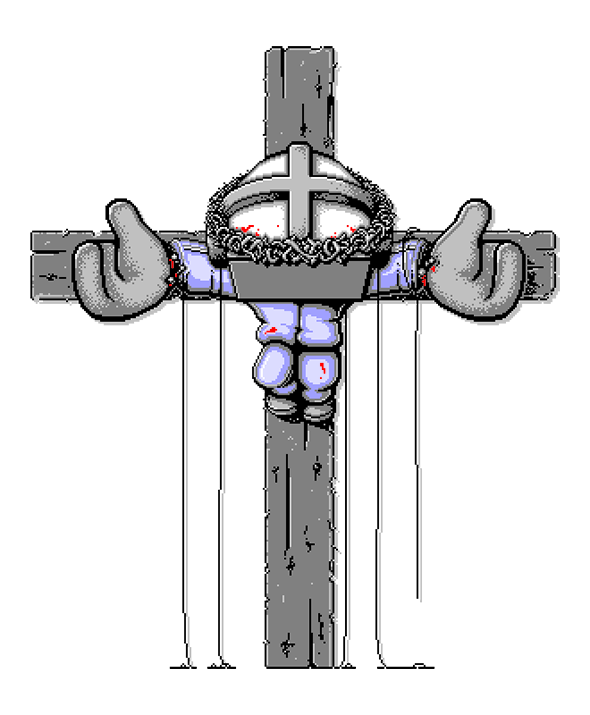
The IC-Projection pixel art illustration is an case of non-isometric pixel art every bit is the pixel fine art illustration of Jesus Christ.

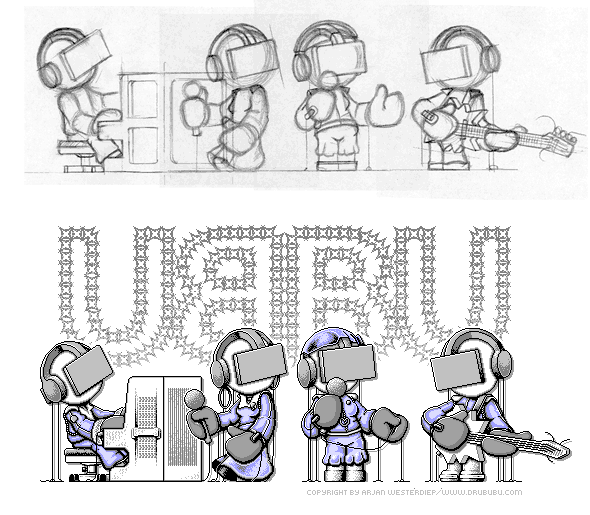
Pixel Art Characters
Pixel art characters are most likely not drawn isometrically.
The pixel art character below this text is an example of non-isometric pixel art.
For more information about pixel fine art characters see case one and example two.

Pixel Fine art Time-lapse Animation
While creating the pixel art illustration shown in the video below I've saved a full of 110 dissimilar versions. Information technology took me about 10 months to complete information technology. I've spent 110 days on the pixel fine art illustration, ranging from one hr to an entire working 24-hour interval.
This time-lapse animation gives an impression of the creating procedure.
![]()
Time-consuming
The number of pixels quickly increases, fifty-fifty with small-scale pixel art illustrations, which makes creating pixel fine art a time-consuming procedure.


The IC-Project pixel art illustration contains 1.600 pixels horizontally and 1.040 pixels vertically. The total amount of pixels equals 1.664.000 pixels (1.600 x i.040 pixels).
Not every pixel is individually fatigued; some areas remain white. On the other hand, not every pixel is drawn correct away at the right position, and some parts of the analogy are drawn a few times before they look right.
The actual amount of pixels fatigued is probably a multiple of these 1.664.000 pixels.

File Formats
To salve your pixel art, you can choose various kinds of file types, such as GIF, PNG, or some other file format that is lossless.
| File Format | Number of Colors | Lossless |
|---|---|---|
| PNG | unlimited | |
| JPG | unlimited | |
| GIF | 256 | |
1-bit, viii-bits and 24-bits graphics
8-fleck (color) graphics are bitmap images with a express corporeality of colors. The color per pixel is described using a so-chosen byte. A byte consists of 8 bits. Each scrap is similar to a low-cal switch; information technology can be on or off, or, more specifically truthful or false.
Each pixel is represented by one unmarried byte. Its value tin can range from 0 to 255; 256 possible colors. Each value between 0 and 255 represents a specific color.
8-$.25 (color) graphics are chop-chop vanishing; well-nigh of today's graphic hardware uses 24-bits, 32-$.25 graphics and sometimes even more $.25 to draw the colour value of a single pixel.
Besides viii-$.25 (color) graphics that use a maximum of 256 colors, there are file formats that use graphics of less than eight bits. MS Paint allows you lot to save images as xvi colour bitmap images; a maximum of xvi colors tin be used.
GIF and PNG let you to use a (very) express palette. If your artwork has just 2 colors, say black and white, saving your artwork as a i-bit graphic is perfectly fine.
| Number of $.25 | Number of Colors | File Formats |
|---|---|---|
| 1-bit | ii | GIF, PNG |
| two-bits | 4 | GIF, PNG |
| 3-bits | 8 | GIF, PNG |
| 4-bits | 16 | GIF, PNG, BMP |
| 5-$.25 | 32 | GIF, PNG |
| 6-bits | 64 | GIF, PNG |
| 7-bits | 128 | GIF, PNG |
| eight-bits | 256 | GIF, PNG, BMP |
| 24-bits | 16.777.216 | PNG, JPG, BMP |
File formats such as JPG will compress your prototype by removing small details. In this mode, your original image will also lose details. The amount of details lost depends on the degree of pinch.
Due to the loss of quality, JPG is not a good choice for saving your pixel art illustrations.
Instead of JPG, use a file format like GIF or PNG if you lot want to display your work on the Internet.

If you save a 24-$.25 prototype to an 8-bits image, colors may lose quality and vividness.
An eight-$.25 image supports a maximum of 256 colors. A 256 color palette is calculated and each color is converted into one of the colors of the palette. The conversion of colors entails a quality loss, which is more or less visible depending on the characteristics of the epitome.
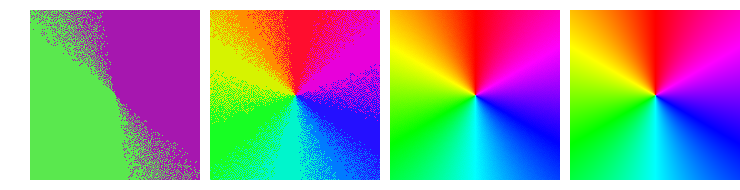
The loss of quality is especially visible when a 24-bits prototype is saved as a 1-bits image ( meet left image ); instead of 16,777,216 possible colors (24-bits image) a pixel tin can have but 2 possible colors (i-bit image).
The Fun of Pixel Art
Yous've just read that creating pixel art is a very time-consuming process, so why do it at all?
Pixel fine art allows you to work on a sort of molecular level of an image. You have to puzzle equally to how to place a pixel at the right position; one pixel to the left or one pixel to correct, or a different color of the pixel, tin make a deviation.

Basically, creating things is fun.
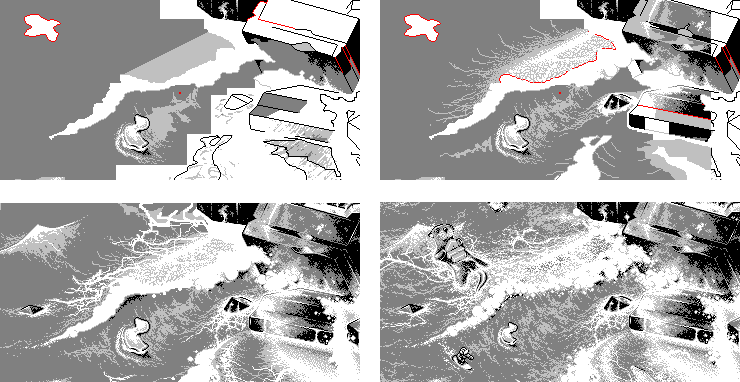
Y'all could start the creation process with some flat gray areas ( see elevation left image ). You may have serious doubts as to whether it will ever expect right in the end... Yous start working on specific areas and give these areas more detail ( encounter top right paradigm ). While working on the illustration, y'all accept to find out which places demand adjustments, and which places already expect right.
Slowly you discover that things begin to await more and more like the image or idea you had in mind ( see bottom left paradigm ); flat areas become three-dimensional, details start to emerge, and previously separated parts start to alloy together.
While working in a very concentrated style, yous may feel a very pleasant mental country of mind, or 'flow'.
Finally - after many hours - you lot run across something that is even better than you thought or hoped it would wait ( see bottom right epitome ).
Yous may like one of these applications on this website
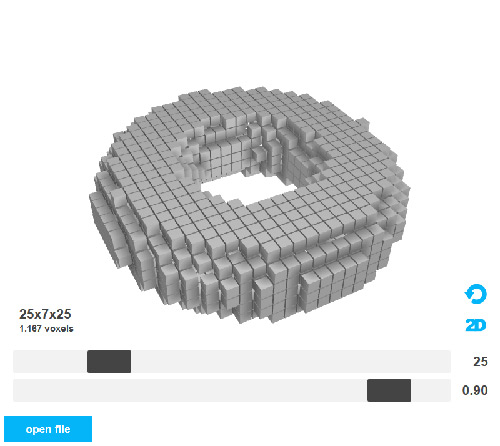
Online Voxelizer

This application converts your 3D computer model representation into a voxel representation or voxel model.
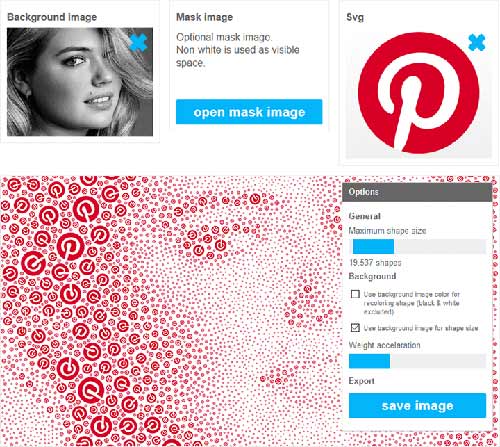
Shape Packer

The interactive shape packer allows you to create, share or salve an image with an endlessly repeated shape of your selection.
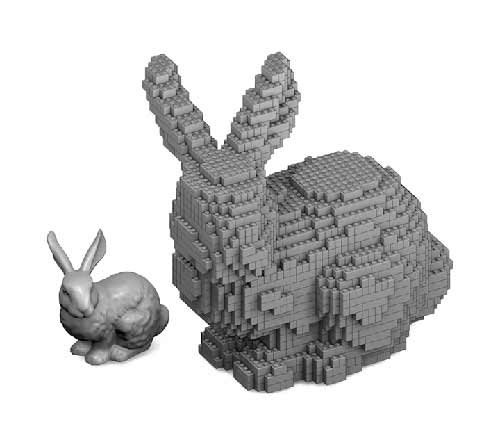
LEGOLIZER

Catechumen any 3D object to a legolized 3D object.
Source: https://www.drububu.com/tutorial/index.html
0 Response to "Drawn to Life the Next Chapter Lighthouse Pixel Art"
Postar um comentário